[React] Mock Data
2023. 1. 5. 00:44ㆍReact
⚡️ Mock Data 란?
프론트엔드 개발을 진행하다 보면, UI 구성에 필요한 백엔드 API가 완성되지 않은 상황에서 개발을 진행해야 할 수도 있습니다. 이러한 경우Mock Data를 만들어 사용한다.
Mock Data란 실제 API에서 받아온 데이터가 아닌 프론트엔드 개발자가 필요에 의해 샘플로 만든 데이터입니다.
⚡️ Mock Data 를 사용하는 이유
1. 백엔드 API가 미완성인 상태에서도 작업에 차질 없이 개발할 수 있습니다.
2. 백엔드 API의 구성을 미리 맞춰볼 수 있습니다.
3. 실제로 API 통신을 진행할 때 원활하게 할 수 있습니다.
⚡️ Mock Data 생성
Mock Data는 실제 서버에서 보내주는 데이터의 형식과 동일하게 만들어야 하기 때문에 .json 확장자 파일로 JSON 형식의 데이터를 생성합니다.
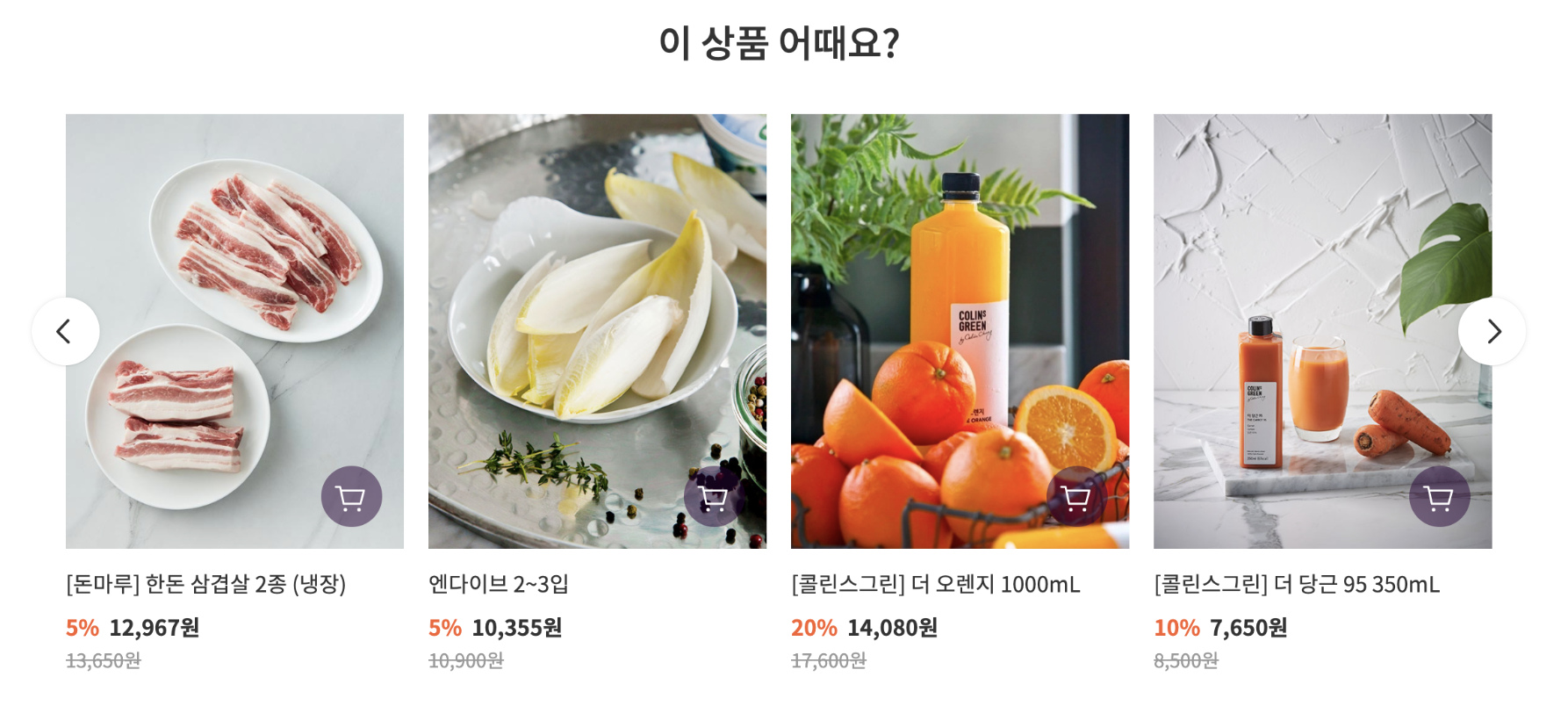
1. 상품 리스트

동일한 형태의 상품 컴포넌트가 리스트로 나열되어있는 형태이기 때문에 배열로 각 상품의 데이터를 관리할 수 있도록 합니다.
// public/data/recommendData.json
[
{
"id": 1,
"name": "[돈마루] 한돈 삼겹살 2종 (냉장)",
"discount_rate": 5,
"discounted_price": 12967,
"original_price": 13650,
"is_sold_out": false
},
{
"id": 2,
"name": "엔다이브 2~3입",
...
},
...
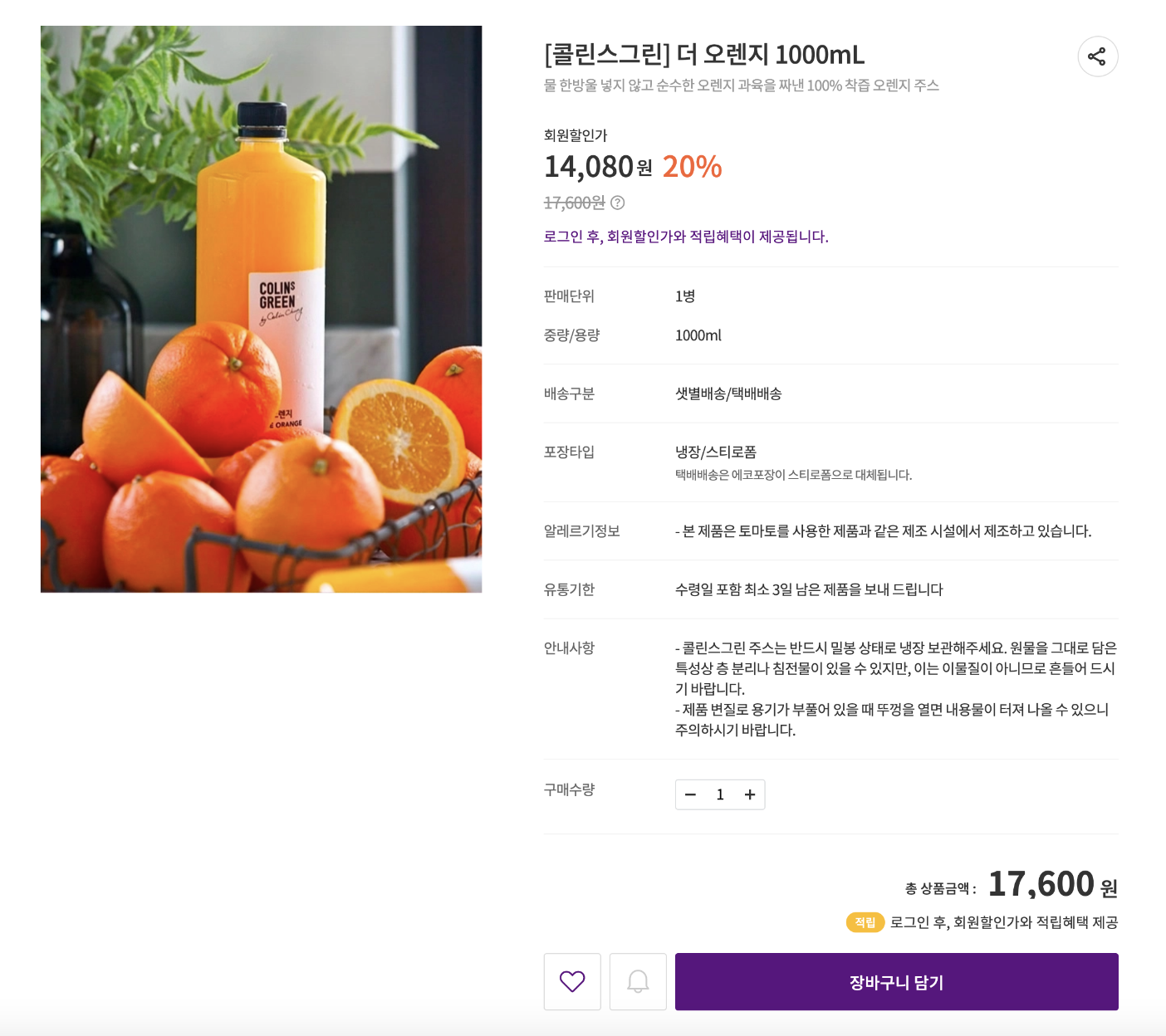
]2. 상품 상세페이지

상품 상세 페이지의 경우 동일한 형태의 여러 데이터가 나열되는 것이 아닌 한 상품의 데이터이기 때문에, 객체로 해당 상품의 데이터를 관리합니다.
// public/data/productData.json
{
"id": 3,
"image_url": "https://img-cf.kurly.com/shop/data/goods/1648203571907l0.jpg",
"name": "[콜린스그린] 더 오렌지 1000mL",
"short_description": "물 한방울 넣지 않고 순수한 오렌지 과육을 짜낸 100% 착즙 오렌지 주스",
"discounted_price": 14080,
"discount_rate": 20,
"original_price": 17600,
"unit_text": "1병",
"weight": "1000ml",
"delivery_type": [
{ "id": 0, "text": "샛별배송" },
{ "id": 1, "text": "택배배송" }
],
...
}
⚡️ Mock Data 위치
public
└── data
├── recommendData.json
├── productData.json
└── ...
⚡️ Mock Data 사용
// RecommendList.js
import React, { useState, useEffect } from 'react';
import ProductCard from './ProductCard/ProductCard';
import './RecommendList.scss';
const RecommendList = () => {
const [productList, setProductList] = useState([]);
useEffect(() => {
fetch('/data/recommendData.json', {
method: 'GET'
})
.then(res => res.json())
.then(data => {
setProductList(data);
});
},[]);
return (
<div className="recommendList">
<h1>이 상품 어때요?</h1>
<div className="listWrapper">
{productList.map(product => {
return (
<ProductCard
key={product.id}
product={product}
/>
);
})}
</div>
</div>
);
}
export default RecommendList;
⚡️ Summary
- Mock Data는 실제 API에서 받아온 데이터가 아닌 프론트엔드 개발자가 필요에 의해 샘플로 만든 모조 데이터입니다.
- Mock Data를 활용하면 백엔드의 API가 미완성인 상태에서도 차질없이 개발을 진행할 수 있고, 백엔드와 API 구성을 미리 맞춰볼 수 있기 때문에 실제 API 통신을 원활하게 할 수 있습니다.
- Mock Data는 public 폴더 하위의 data 폴더에서 관리합니다.
- 실제 데이터를 불러오는 시점에 fetch 메서드를 통해 Mock Data를 받아올 수 있도록 합니다.
'React' 카테고리의 다른 글
| [React] 상수 데이터 (0) | 2023.01.05 |
|---|---|
| [React] .env 파일에 환경변수에 넣어쓰기 (0) | 2022.12.19 |
| [React] menu tab 구현 (0) | 2022.11.05 |
| [React] useParams (0) | 2022.10.26 |
| [React] 로그인, 회원가입 API 통신 (0) | 2022.10.25 |