[React] menu tab 구현
2022. 11. 5. 20:21ㆍReact

import React, { useState } from 'react';
import First from './components/First';
import Second from './components/Second';
import Third from './components/Third';
import './MenuTab.scss';
const MenuTab = () => {
const [currentTab, setCurrentTab] = useState('First');
return (
<div className="menuTab">
<h1 className="title">Menu Tab</h1>
<ul className="tabs">
{TAB_ARR.map((tab, index) => (
<li key={index} onClick={() => setCurrentTab(tab)}>
{tab}
</li>
))}
</ul>
<div className="contents">{MAPPING_OBJ[currentTab]}</div>
</div>
);
};
export default MenuTab;
const TAB_ARR = ['First', 'Second', 'Third'];
const MAPPING_OBJ = {
First : <First />,
Second : <Second />,
Third : <Third />,
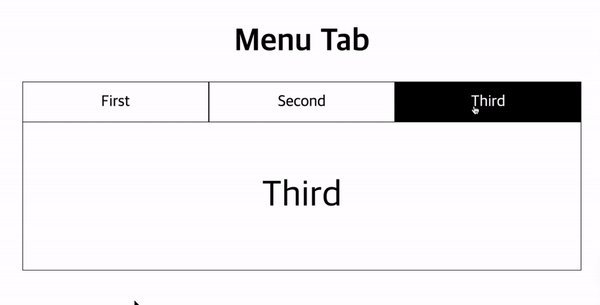
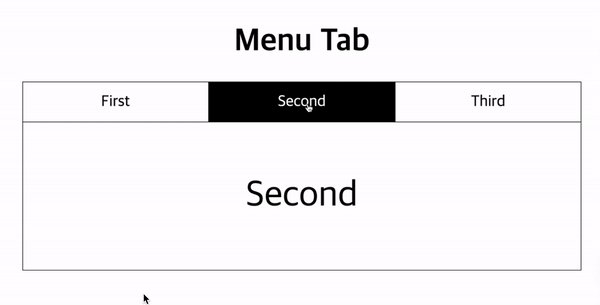
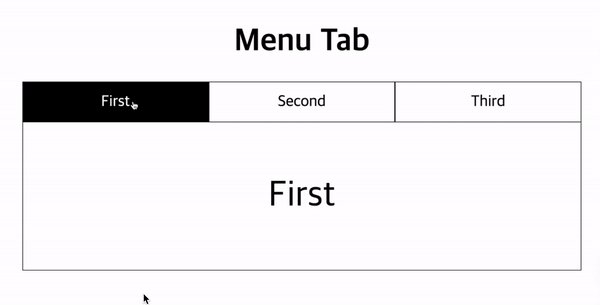
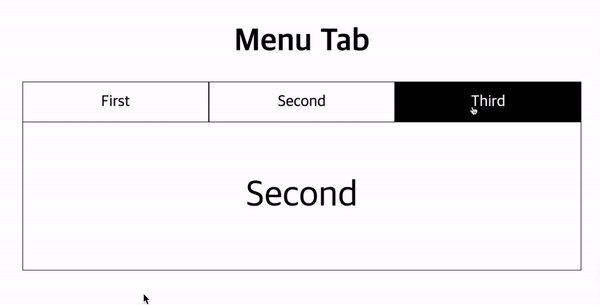
};- 반복되는 코드는 컴포넌트 밖에 변수로 선언 후 Array.map 메서드를 활용하여 구현하고 키 값으로 index를 할당합니다.
- 탭을 클릭 했을 때 다른 컴포넌트를 보여줘야 하므로 useState를 생성하고 초기값으로 'First'를 넣습니다.
- list 탭을 클릭했을 때의 이벤트 핸들러로 해당 탭을 setState 해줍니다.
- 탭을 눌렀을 때 변경되는 currentId 값에 따라 컴포넌트가 보여질 수 있도록 객체에 컴포넌트를 할당하고 객체가 조건문의 역할을 수행할 수 있도록 구현합니다.
'React' 카테고리의 다른 글
| [React] 상수 데이터 (0) | 2023.01.05 |
|---|---|
| [React] .env 파일에 환경변수에 넣어쓰기 (0) | 2022.12.19 |
| [React] useParams (0) | 2022.10.26 |
| [React] 로그인, 회원가입 API 통신 (0) | 2022.10.25 |
| [React] 구조분해할당 (0) | 2022.10.21 |