[JavaScript] background-color change
2022. 9. 11. 13:33ㆍJavaScript
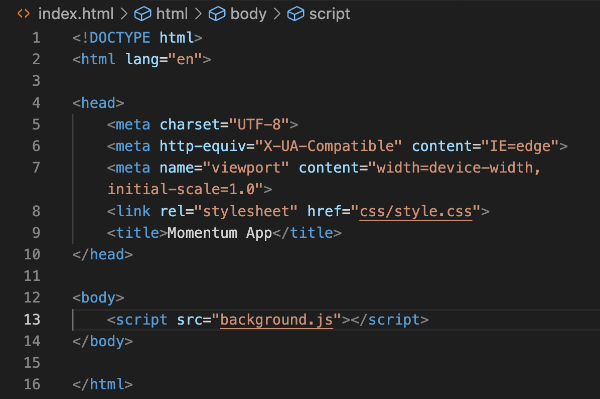
⚡️<index.html>

⚡️<background.html>

const chosenImage = images[Math.floor(Math.random() * images.length)]
- Math.random()으로 나온 숫자에 image Array의 길이 값을 곱한 숫자를 내림
- 배열 요소들이 랜덤하게 반환되는 chosenImage 라는 변수를 만듬
const bgImage = document.createElement("img")
- createElement() 를 통해 img태그 모습을 가진 코드의 bgImage 라는 변수를 만듬
- createElement() 요소에서 "img"를 선택
bgImage.src = `img/${chosenImage}`
src 폴더를 추가
document.body.appendChild(bgImage)
- appendChild()에 bgImage 변수를 넣고 html document에 있는 body 요소의 끝에 추가
- appendChild()를 통해 부모요소인 body 안에 bgImage를 삽입
⚡️createElement()
- createElement() 요소를 만드는 method
- createElement() 다른 요소에 넣을수 있도록 하는 method
⚡️appendChild()
- appendChild() 선택한 요소 안에 자식요소를 추가
- appendChild 를 통해 요소를 삽입하면 맨 뒤에 위치하게 된다
⚡️prepend()
appendChild()와 반대로 요소의 맨 앞에 위치하게 된다
⚡️insertBefore()
부모노드.insertBefore(삽입 할 노드, 기준 점 노드)
document.body.insertBefore(bgImage,h2)
h2 요소 앞에 bgImage가 추가 된다
'JavaScript' 카테고리의 다른 글
| [JavaScript] arrow function (0) | 2022.09.24 |
|---|---|
| [JavaScript] Function(함수) - parameter, argument (1) | 2022.09.21 |
| [JavaScript] 문자열을 숫자로 변환 & 숫자를 문자열로 변환 (0) | 2022.09.11 |
| [JavaScript] quote author repeat (0) | 2022.09.11 |
| [JavaScript] clock (0) | 2022.09.11 |