[Project] 2차 프로젝트 weToBee Front-end
2022. 12. 16. 15:08ㆍProject
1. 프로젝트
- wecode 38기 2차 프로젝트
- 프로젝트 사이트 -> StubbyPlanner
- 스투비 플래너는 유렵 여행을 보다 쉽게 플랜을 기획 할 수 있고 또한 전문가의 플랜을 이용 할 수있는 사이트 입니다.
- 위투비는 해당 사이트를 모티브하여 국내 여행 계획을 보다 쉽게 기획 할 수 있도록 도와주는 사이트입니다.
- 개발 인원: 프론트엔드 3명, 백엔드 2명
- 개발기간 : 2022/10/31 ~ 2022/11/11
- 적용기술
- Front-End : Javascript, React.js, Styled Component, React Router, Create React App
- Back-End : Node.js, Express, MySQL, EC2, RDS, S3, PostMan
- common : Git, GitHub, AWS. ESLint. Prettier
- 협업툴 : Notion, Slack, Trello
- 기능구현
- Social Login,,Header,, Nav,, Footer
- Main Planner Page - Kakao map,, Selling
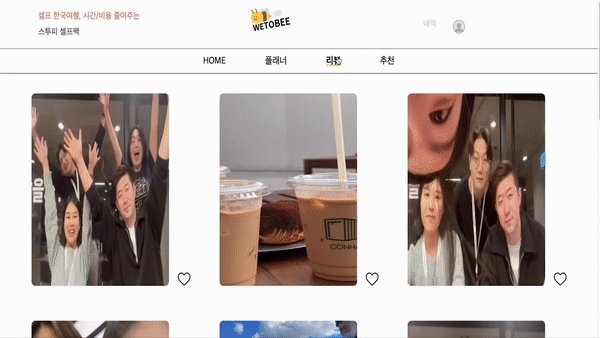
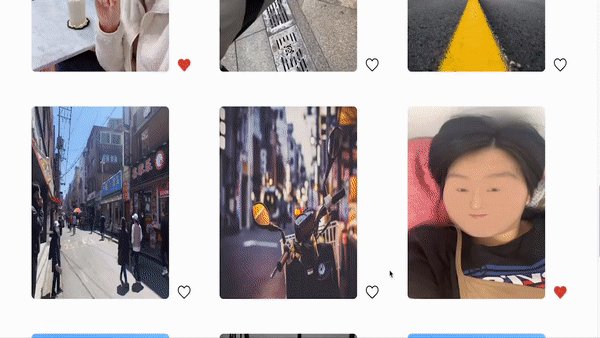
- Detail Page - Review Create & Delete,, Review Page - Like Funtion, infinite scroll, Mypage
2. 나의 작업
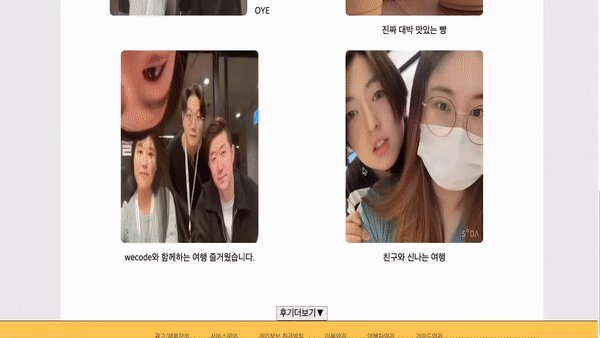
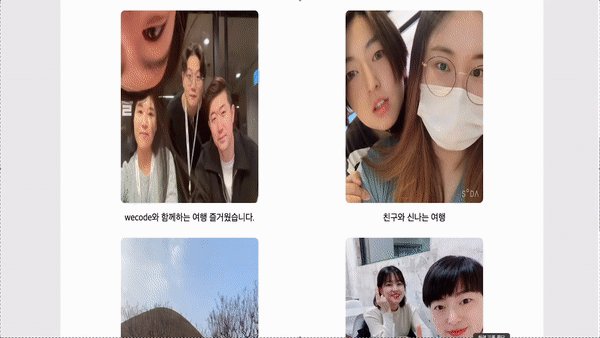
Detail Page - Review Create & Delete

- 사용자가 만든 여행 플랜의 판매 등록
- 구매한 플랜에 대해서 리뷰 기능
- 사진업로드와 댓글입력이 가능 / 내가 올린 리뷰에 대해 삭제 가능)
- 다른 사람이 올린 리뷰도 더보기를 클릭 할 때마다 4개씩 mount됨
Review Page - Like Funtion & Mypage

- 리뷰 라이크 기능
- Mypage 메뉴탭 각각에 좋아요 된 리뷰와 맵이 업로드됨
- 로그인 성공 시 유저 정보를 받아와 이름과 포인트를 표시
infinite scroll

- 리뷰 라이크 기능
- 라이브러리를 사용하여 무한스크롤 기능을 구현( infinite scroll )
- 댓글과 같이 올린 사진을 Reivew page에 사진만 업로드해서 좋아요 버튼을 누를 때 Mypage로 이동 ( 좋아요 기능 )
'Project' 카테고리의 다른 글
| [Project] 3차 프로젝트 기업협업 관제시스템 (0) | 2022.12.19 |
|---|---|
| [Project] 1차 프로젝트 weKEA Front-end (0) | 2022.10.30 |