2022. 9. 20. 11:50ㆍHTML CSS
⚡️display
block 요소의 의미 : 요소 바로 옆(좌우측)에 다른 요소를 붙여넣을 수 없다는 뜻입니다.
block element :<address>, <article>, <aside>, <blockgquote>, <canvas>, <dd>, <div>, <dl>, <hr>, <header>, <form>,<h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <table>, <pre>, <ul>, <p>, <ol>, <video> 등
inline 요소의 의미 : 요소 바로 옆(좌우측)에 다른 요소를 붙여넣을 수 있다는 뜻입니다.
inline element : <a>, <i>, <span>, <abbr>, <img>, <strong>, <b>, <input>, <sub>, <br>, <code>, <em>, <small>, <tt>, <map>, <textarea>, <label>, <sup>, <q>, <button>, <cite>
⚡️none : 화면에서 사라짐
display: none 으로 보이지 않다가, 텍스트를 입력하는 순간
JavaScript가 검색 목록 요소에 다른 클래스로 교체할 것입니다
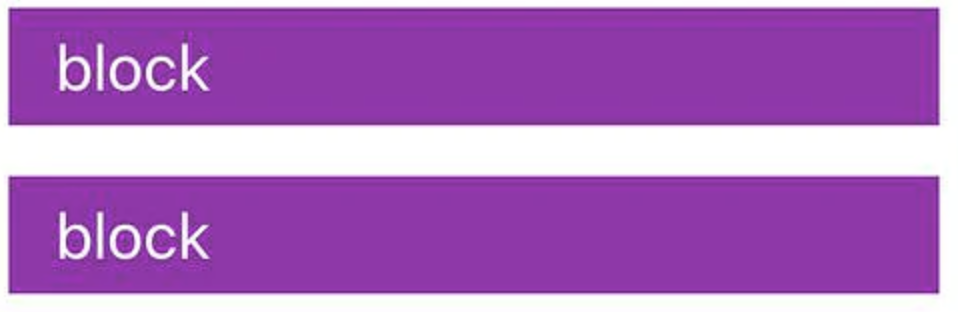
⚡️block

div가 갖는 기본값. 가로 한줄을 다 차지(상자처럼 쌓임)
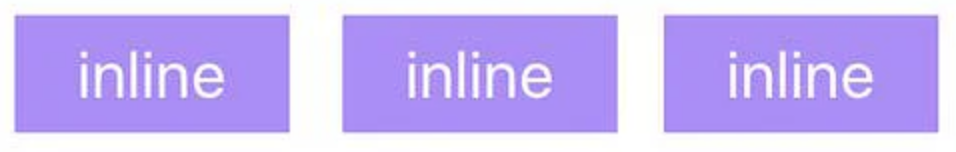
⚡️inline

- 컨텐츠를 딱 감쌀정도의 크기.
- 줄바꿈X (텍스트처럼)
- 높이 및 너비 속성은 효과가 없습니다.
⚡️inline-block

- 요소를 인라인 수준 블록 컨테이너로 표시합니다.
- inline의 속성을 갖고 있지만 임의로 width와 height를 설정 가능.
⚡️position 속성
CSS에서 position 속성은 HTML 문서 상에서 요소가 배치되는 방식을 결정합니다. 많은 경우, position 속성은 요소의 정확한 위치 지정을 위해서 top, left, bottom, right 속성과 함께 사용됩니다
⚡️position: static
position 속성을 별도로 지정해주지 않으면 기본값인 static이 적용됩니다. position 속성이 static인 요소는 HTML 문서 상에서 원래 있어야하는 위치에 배치됩니다.
이 말은 요소들이 HTML에 작성된 순서 그대로 브라우저 화면에 표시가 된다는 것을 뜻하며, 따라서 top, left, bottom, right 속성값은 position 속성이 static일 때는 무시됩니다.
⚡️position: relative
position 속성을 relative로 설정하게 되면, 요소를 원래 위치에서 벗어나게 배치할 수 있게 됩니다. 요소를 원래 위치를 기준으로 상대적(relative)으로 배치해준다고 생각하시면 이해가 쉬울 것 같은데요. 요소의 위치 지정은 top, bottom, left, right 속성을 이용해서, 요소가 원래 위치에 있을 때의 상하좌우로 부터 얼마나 떨어지게 할지를 지정할 수 있습니다.
⚡️position: absolute
position 속성값 중 가장 난해하고 주의해서 사용해야하는 속성값은 absolute입니다. 아마도 absolute라는 영단어의 의미 때문일텐데 relative 속성의 정반대 개념이라고 많이 오해를 합니다. 오히려 absolute 속성값은 relative 속성값과 함께 사용되는 경우가 많은 데 말입니다.
position 속성을 absolute로 지정하면 사실 전혀 절대적(absolute)으로 요소를 배치해주지 않습니다. 오히려 배치 기준이 상황에 따라 굉장히 달라질 수 있는데요. 흥미롭게도 position 속성이 absolute일 때 해당 요소는 배치 기준을 자신이 아닌 상위 요소에서 찾습니다. DOM 트리를 따라 올라가다가 position 속성이 static이 아닌 첫 번째 상위 요소가 해당 요소의 배치 기준으로 설정되는데요. 만약에 해당 요소 상위에 position 속성이 static이 아닌 요소가 없다면, DOM 트리에 최상위에 있는 <body> 요소가 배치 기준이 됩니다.
대부분의 경우, 부모 요소(가장 가까운 상위 요소)를 기준으로 top, bottom, left, right 속성을 적용해야 합니다. 따라서 어떤 요소의 display 속성을 absolutef로 설정하면, 부모 요소의 display 속성을 relative로 지정해주는 것이 관례입니다.
position: absolute인 요소는 HTML 문서 상에서 독립되어 앞뒤에 나온 요소와 더 이상 상호작용을 하지 않게 된다는 것입니다.
⚡️position: fixed
화면을 위아래로 스크롤하더라도 브라우저 화면의 특정 부분에 고정되어 쓰이는 기법입니다. position 속성을 fixed로 지정하면 항상 고정된(fixed) 위치에 배치할 수 있습니다.
이게 가능한 이유는 fixed 속성값의 배치 기준이 자신이나 부모 요소가 아닌 뷰포트(viewport), 즉 브라우저 전체화면이기 때문인데요. top, left, bottom, right 속성은 각각 브라우저 상단, 좌측, 하단, 우측으로 부터 해당 요소가 얼마나 떨어져있는지를 결정합니다.
⚡️position: sticky
position 속성의 sticky 값은 CSS에서 비교적 최근에 추가된 속성값인데요. 특이하게도 브라우저 화면을 스크롤링할 때 효과가 나타납니다.
스크롤바를 아래로 내려서 화면을 위로 올려보면, 지정된 요소가 화면 상단에 끈적하게(sticky) 붙어서 움직이지 않는 것을 알 수 있습니다. 반면에 position: static인 요소는 이에 구애받지 않고 화면에 따라 올라가는 것을 알 수 있습니다.
'HTML CSS' 카테고리의 다른 글
| [CSS] Sass & Scss ( Syntactically Awesome Style Sheets ) (0) | 2023.01.04 |
|---|---|
| [CSS] semantic web과 semantic Tags이해 /<img> 태그 <div> 태그에 background-image 속성 차이점 (0) | 2022.09.19 |